小程序开发的内容安全审核
条评论最近做一个带图片和文字发布的微信小程序,当时心里犯嘀咕,没有自我审查估摸着上不了。果不其然微信小程序提交代码审核的时候,审核不通过,提示如下:为避免您的小程序被滥用,请你完善内容审核机制,如调用小程序内容安全API,或使用其他技术、人工审核手段,过滤色情、违法等有害信息,保障发布内容的安全。
得,去到后台一看,审核员测试了一个词xxx给显示出来了,直接导致小程序不通过。
好在提示给了解决方案,因此这里做一下记录。
调用小程序内容安全API
还挺全,我主要用到了图片和文字审查,所以对security.imgSecCheck和security.msgSecCheck的使用做记录。

开通云开发
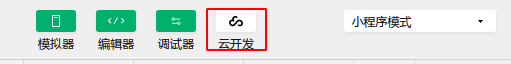
在微信开发者工具打开你的小程序工程,点击“云开发”菜单进去,之前没开的按照提示填写云开发环境名称就好。

创建云函数
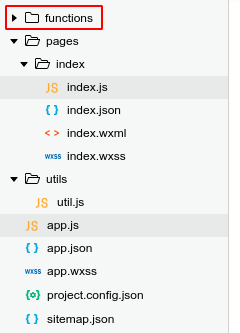
在你小程序工程的app.js同级目录下创建一个文件夹functions来存放云函数

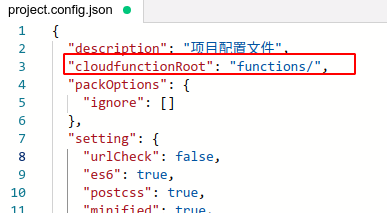
并在project.config.json中配置"cloudfunctionRoot": "functions/",
1 | { |

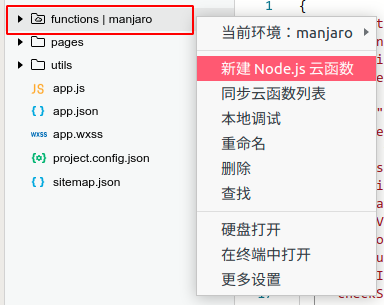
编译一下,可以看到functions文件夹有变化后面加上了你之前创建的环境名。右键functions文件夹唤出菜单新建Node.js云函数

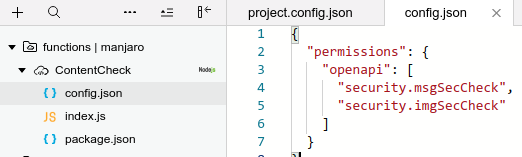
我这里创建了一个名称叫ContentCheck的云函数,调用security.imgSecCheck和security.msgSecCheck需要声明权限,需要配置一个config.json文件,如果目录文件中没有config.json,需要自己建一个。

config.json的配置如下:
1 | { |
ContentCheck云函数的目录结构如下:
1 | ├─checkContent |
编辑ContentCheck云函数目录下的index.js文件
1 | // 云函数入口文件 |
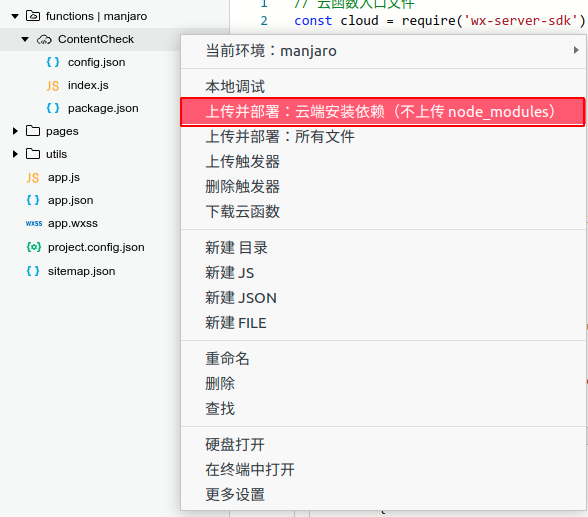
编辑完云函数之后,右键ContentCheck唤起菜单选择 上传并部署:云端安装依赖
注意
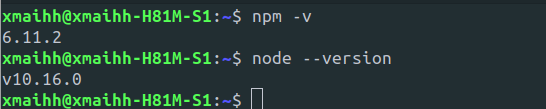
使用微信小程序云函数开发本地需要实现安装好Node.js环境,并配置好环境变量,之前新电脑没装Node.js环境导致上传的云函数老是调用失败,解决办法是安装好Node.js就好了。
验证Node.js是否安装npm -v和node -version

调用云函数
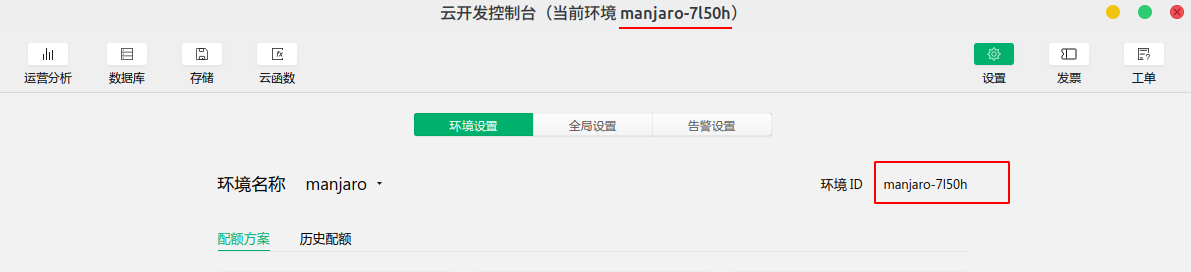
在app.js初始化云环境,参数env可以在云开发的设置中可以看到当前的环境ID
1 | //app.js |

检查文字是否违规
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32// 调用ContentCheck云函数检查文字是否违规
wx.cloud.callFunction({
name: 'ContentCheck',
data: {
msg: _this.data.msg,
},
success(res) {
console.log(res.result)
if (res.result.msgR.errCode == 87014) {
wx.showToast({
title: '文字违规',
})
}
}
})
// 文字违规打印的console.log(res.result)
{
msgR: {
errCode: 87014,
errMsg: "openapi.security.msgSecCheck:fail risky content hint: [cSp9ka06218622]"
},
imageR: false
}
// 文字正常打印的console.log(res.result)
{
msgR: {
errCode: 0,
errMsg: "openapi.security.msgSecCheck:ok"
},
imageR: false
}检查图片是否违规
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32// 调用ContentCheck云函数检查图片是否违规
wx.cloud.callFunction({
name: 'ContentCheck',
data: {
img: _this.data.img
},
success(res) {
console.log(res.result)
if(res.result.imageR.errCode == 87014){
wx.showToast({
title: '图片违规',
})
}
}
})
// 图片违规打印的console.log(res.result)
{
msgR: false,
imageR: {
errCode: 87014,
errMsg: "openapi.security.imgSecCheck:fail risky content hint: [LGrV.a05623955]"
}
}
// 图片正常打印的console.log(res.result)
{
msgR: false,
imageR: {
errCode: 0,
errMsg: "openapi.security.imgSecCheck:ok"
}
}
Reference
本文标题:小程序开发的内容安全审核
文章作者:xmaihh
发布时间:2019-10-20
最后更新:2019-10-20
原始链接:https://xmaihh.github.io/blog/2019/10/20/xiao-cheng-xu-kai-fa-de-nei-rong-an-quan-shen-he/
版权声明:采用[CC BY-NC-SA 4.0许可协议]进行许可
分享